R
Russ
Guest
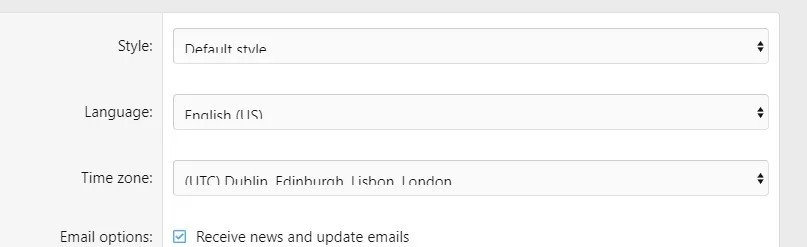
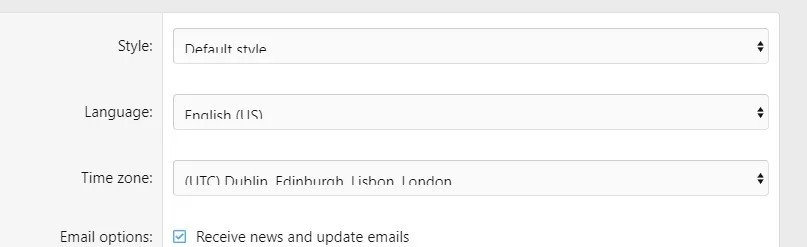
If you use a larger padding in the inputs (Style properties -> Inputs -> Form input) set padding to 10px, it causes the text to be hidden due to the fixed height set in core_input.less (line 52)
Code:

Continue reading...
Code:
Code:
&:not([size]):not([rows])
{
height: 2.4em;
}
Continue reading...

