W
willl
Guest
Got 2 new ones with color functions here.
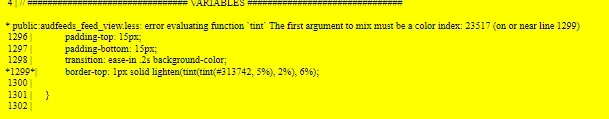
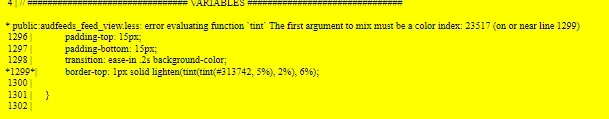
When nesting color functions, it can cause errors when compiling the LESS. Got a couple examples:
Less:
If I remove - for example - the shade function, it'll end up coming out fine.
@xf-pageBg is just #fafbff - also tested with an rgb value, same issue.
Additionally, this also applies to inheritance from multiple style properties.

In this case, the border...
Read more
Continue reading...
When nesting color functions, it can cause errors when compiling the LESS. Got a couple examples:
Less:
box-shadow: 0 4px 15px 0 fade(shade(darken(@xf-pageBg, 20%), 40%), 20%);If I remove - for example - the shade function, it'll end up coming out fine.
@xf-pageBg is just #fafbff - also tested with an rgb value, same issue.
Additionally, this also applies to inheritance from multiple style properties.

In this case, the border...
Read more
Continue reading...

